

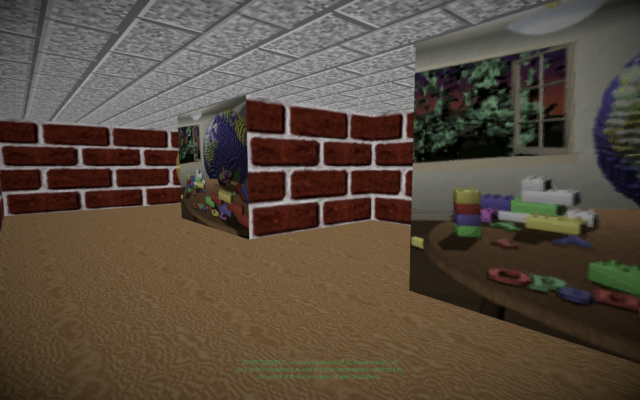
Randomly generated mazes with fully implemented collision and player movement. I have yet to implement various objects around the maze such as the rat or the OpenGL logo.

Texture loading from PNGs to Three.js compatible textures happens here. This method doesn't work sometimes however and sometimes you may spawn outside of the maze itself. On game initialization, the player is moved on the x axis until wall collision is no longer detected to prevent spawning in a wall. Mazesrc/player_controller.js mazesrc/surface.jsĬollision is checked on player move, player movement and looking around is managed by a function which takes in a type that runs through a switch statement that determines to move around or rotate. The collision engine only works with box geometries and does not use collision cells thus making it a little unoptimized, however due to the size of the maze this isn't much of a problem.
WINDOWS MAZE SCREENSAVER REMAKE GENERATOR
Maze generationĪ maze generator algorithm determines where and where not to generate walls and once it finishes it pushes every wall to the collision mesh.

I am attempting to make some engine of sorts that is supposed to capture the energy of early-mid 90s games and eventually I want to expand player movement and abilities with the collision engine as well to create something resembling idTech. You can play the game here How it works Engine I am recreating it with my own little JS game engine called MazeSrc, built on top of Three.js. This is a port / authentic remake of the non interactive classic Windows 95 3D Maze screensaver originally implemented in OpenGL made into an interactive web game experience.


 0 kommentar(er)
0 kommentar(er)
